Javascript Crud App for Beginners
Wiki Article
Not known Incorrect Statements About Javascript Crud App
Table of ContentsSome Known Incorrect Statements About Javascript Crud App 7 Simple Techniques For Javascript Crud App5 Easy Facts About Javascript Crud App DescribedThe 5-Second Trick For Javascript Crud App
As a guideline, the user requires to carry out some actions with the data source. Normally, there are 4 actions: produce, see, update and delete something. If you have ever before functioned with data sources, after that for sure you've worked with CRUD even if you didn't know it.Because SQL is popular in the developer community, it is very important for developers to understand exactly how CRUD procedures work. One good thing about the waste standard is that it assists the designer build full applications. Allow's see exactly how this deals with an easy abstract object in any application: we'll make use of something like pseudocode to describe this object.
Allow's take Facebook as one of the common instances it's simply a CRUD application where individuals can create, remove, change details regarding themselves, and check out info about other people. CRUD apps are utilized daily by numerous services and companies to preserve their daily operations. The CRUD principle was not originally developed as a modern-day method to develop APIs.
In addition, the majority of developers have to deal with CRUD at some point. A Waste application would certainly be one that uses kinds to fetch as well as return information from a data source.
Indicators on Javascript Crud App You Should Know

After the function is called, a brand-new pupil document will certainly show up in the data source. this function permits you to see if there is a document concerning a specific trainee in the database. This feature does not change the info concerning the student by any means, but only permits you to obtain information regarding him (Javascript Crud App).
is a feature that changes info regarding a pupil. Allow's write his name. After the feature is applied, the matching record in the data source table will be transformed. naturally, everything needs to be clear here. This function either completely removes the object or eliminates its chosen quality. By interpretation, CRUD is even more of a cycle than an architectural principle.
For instance, in an on the internet shop, a client can produce an account, UPDATE account Get the facts info, and remove items from the cart. At the same time, a shop admin making use of the very same web application can develop delivery documents, review them as needed, and UPDATE redirected here supply lists. Let's now have a look at the idea of waste in the context of using our favored internet applications. Javascript Crud App.
Examine This Report on Javascript Crud App
If we use these regulations to the application, after that we are already chatting regarding RESTFul. For example, each letter in Waste can likewise be mapped to an HTTP procedure approach: Create, Blog Post, Read, Obtain, Update, Placed, Erase, Erase Hence Waste is a cycle that can be mapped to Remainder, by layout.The data source is where your data is stored. A data source monitoring system is made use of to manage the database. There are a number of sorts of data source monitoring systems, which are partitioned depending on just how they keep data: relational (SQL) and also file (No, SQL). In this post, we discuss relational databases. SQL data sources include tables.
The front-end, or Individual User interface, aids people connect with the application and data source. These features can be designed in various means, but they are still my site designed to carry out four fundamental Waste procedures.
You will certainly additionally want to know one of the ORMs. Let's take a glance at the steps you will have to go with to compose a React + + Postgre, SQL waste application. Set Up React; Install Node.js; Install Postgre, SQL. Make use of among the React starter applications as well as learn it.
All about Javascript Crud App

After that, prepare what entities the data source will certainly consist of and also what this application will be made use of for. Our application will be composed of three entities (tables in the data source): This table will have individuals of our application with various roles.
This table will certainly store the moment spent documents connected with tasks and customers. We will consider the more thorough materials of this table in the next actions. This table will certainly store information about jobs. We will certainly also take into consideration filling this table with columns in more information in the next steps.
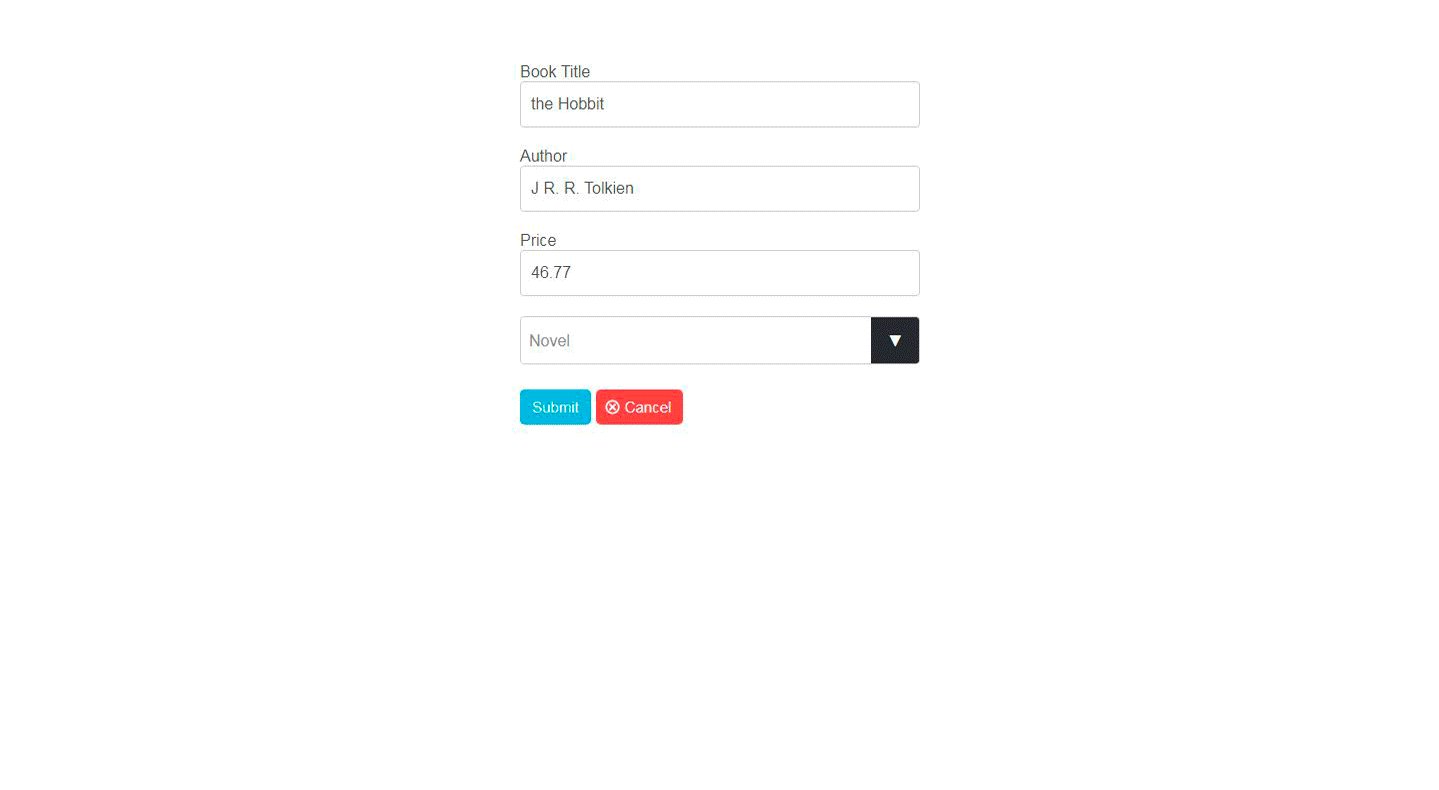
(see screenshot below).
Report this wiki page